メモ
Reveal-Hugoを使うための細かいネタの備忘録です。
Reveal-Hugoは、こちらで紹介したとおり、授業スライドを作成する際にとても便利だ。
なにより、科目毎に講義リストを表示したりできるので、資料がとっちらからない。
僕はこのデータをGithub経由でWebに公開している。ちゃんと設定すれば、GithubにPushするだけで公開までできるので、とても楽だ。
小ネタ
Reveal.jsのプラグインを利用する
ドキュメントどおりなのだけれど、
[[[[Params.reveal_hugo.plugins]]]] # Name the plugin. This should be the same name used to register a reveal-js plugin, # for example: `RevealMenu`, `RevealNotes` name = "RevealCustomControls" source = "reveal-js/reveal.js-plugins/customcontrols/plugin.js" css = "reveal-js/reveal.js-plugins/customcontrols/style.css"
アイコンの使用(font-awesomeを使う)
Menuプラグインを有効にしていると、font-awesomeの設定を読み込んでくれているので、何もしなくてもfont-awesomeは使える。
例えば、以下のようにすると、右向きの矢印が表示される。
<i class="fa fa-arrow-right"></i>
使用できるアイコンは以下から探して使ってみる。検索して出てきたものをクリックすると表示される。
https://fontawesome.com/
アイコンの種類によって、最初のfaがfa-solidになる。アイコンそのもののファイル名も変わる。 このあたりは、上記の公式サイトでみてみるとよい。
きれいに並んだ数式
コードの表示
ソースコードを提示したいときがある。記述方法はReveal.jsのドキュメントにあるとおり。ただし、前後をsectionで囲む必要はない。
codeのあとにはオプションを追加できる。
<pre><code data-trim data-noescape data-line-numbers="3,8-10">
(def lazy-fib
(concat
[0 1]
((fn rfib [a b]
(lazy-cons (+ a b) (rfib b (+ a b)))) 0 1)))
(def lazy-fib
(concat
[0 1]
((fn rfib [a b]
(lazy-cons (+ a b) (rfib b (+ a b)))) 0 1)))
(def lazy-fib
(concat
[0 1]
((fn rfib [a b]
(lazy-cons (+ a b) (rfib b (+ a b)))) 0 1)))
</code></pre>
Mermaid関係
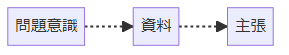
Mermaidは図を作成するためのツールだ。ちょこっとした図なら以下のように簡単にかける。
使用するスタイルは、flowchartかgraphがよさそうだ。

こういうブログ記事を書いたり、講義の資料を作成するときにちょっとした図がほしいなというとき、キーボードから手を離さずにそのまま図がかけるというのは意外と便利だ。
細かい設定については、ネットを検索すよりも、公式サイトの解説を読んだほうが結局早い。
スタイルの適用
ノードの右端が切れてしまうことがあるので、以下を見ながら、設定をいろいろと試す。
https://zenn.dev/junkawa/articles/zenn-mermaidjs-theme-config
以下のように、CSSを指定することで端が切れないようになる。 この設定では端が切れないような指定をしていないように見えるのだけれど、なぜか端が切れないようになる。 試したときには治らなかったのだけれど、一時間ぐらい放置していたら治っていた。

( themeCSSに続けてオプションを与える。 .output {font-size:40px;}等とするとフォントサイズを変えられるはずなのだが、うちの環境ではoutputディレクティブは動かなかった。)
矢印だけ表示したい
説明のために矢印だけ表示したいときは、以下のように、前後のノードを透明にする。
%%{init: {'theme':'dark','themeCSS':" .node rect {fill: #6A7FAB;} .output {font-size:40px;}"}}%%
graph LR
START[ ]-->STOP[ ]
style START fill-opacity:0, stroke-opacity:0;
style STOP fill-opacity:0, stroke-opacity:0;

styleは、図の定義の下に書くことが大切。
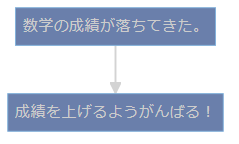
ちなみに、同様のことを実現するコードが以下だ。
以下の方法では、あるグループにまとめてスタイルを適用する。ノードごとに指定するのではなく、先にスタイルを設定しておいて、ノードにそれを追加していくと考えてもよい。
同じような定義を何度も書くよりは、一回で終わるのでこちらのほうがよい使い方かと思う。
%%{init: {'theme':'dark'}}%% graph LR START[ ]:::trans --> STOP[ ]:::trans --- d1[因果関係、時間、順列] classDef trans opacity:0
矢印を消したい
ノードではなくて、矢印を消したい場合も同様の手法が使える。
矢印を透明にしても矢じりの部分は見えているので、矢じりのないリンク(—)を使うことがポイントと言えばポイント。
%%{init: {'theme':'dark','themeCSS':" .node rect {fill: #6A7FAB;} .output {font-size:40px;}"}}%% graph LR START[ ]--HOGE---STOP[ ] linkStyle 0 stroke: red, stroke-opacity:0;
色の設定など、詳しくはこちら。
https://www.youtube.com/watch?v=-XV1JBfhgWo&t=890s
以上でうまくいくのだが、見えないリンクは、実は以下でできた。ドキュメント読まないとですね。
flowchart LR
A ~~~ B
ブロックダイアグラム
問題の構造をあらわすときに、フローチャートを使いがちだが、ブロックダイアグラムの方がより適切っぽい。
今のところはフローチャートで不満はないけど、そのうちに使うかもしれない。
Many people use mermaid flowcharts for this purpose. A side-effect of this is that the automatic layout sometimes move shapes to positions that the diagram maker does not want. Block diagrams use a different approach. In this diagram we give the author full control over where the shapes are positioned.